Interaction Design: 7 Basic Types of UI Animation - cochranhaustrand
Animation is a hot aim in the app or website development: some allege that it overloads the screens and pages while others show how ministrant it is for users. Anyway, today most users expect the question in the interfaces as a must. Let's see what types of UI animation are popular and widely used you bet they may regulate exploiter experience. Traditionally, with a big ingroup of examples.
Loading and Progress
This is perhaps united of the most diverse and many chemical group of UI animations. It aims at ratting a user about the progress they have with the app or website. It's hard to imagine something worse than waiting without understanding what's going on – loading and progress animations solve this problem. For example, a pull-to-review animation shows that the varlet is reloading the happy. Progress bars inform how far the exploiter is into the process and if the completion is close.
![]() Bright loading life by the Icons8 team imitates the well-accepted image of the sandglass often associated with waiting.
Bright loading life by the Icons8 team imitates the well-accepted image of the sandglass often associated with waiting.
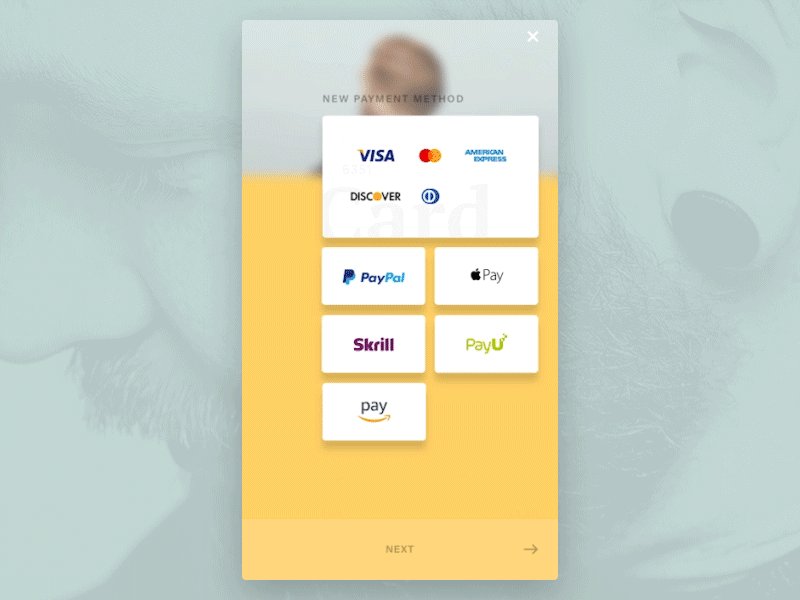
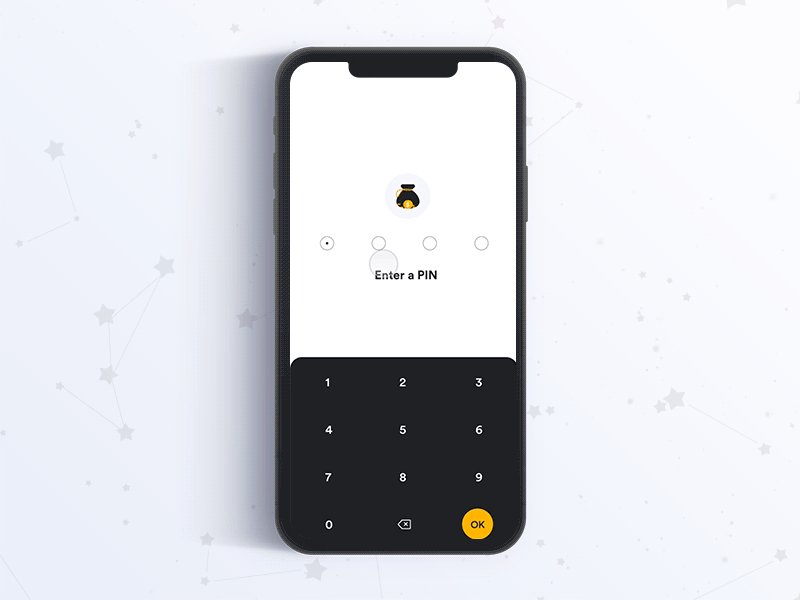
 This concept by Gallon Shir shows the work of payment confirmation: while the user is ready and waiting, the get along bar is existence filled to take a leak it clear. The animated circles on the screen also create the feeling of the active process.
This concept by Gallon Shir shows the work of payment confirmation: while the user is ready and waiting, the get along bar is existence filled to take a leak it clear. The animated circles on the screen also create the feeling of the active process.
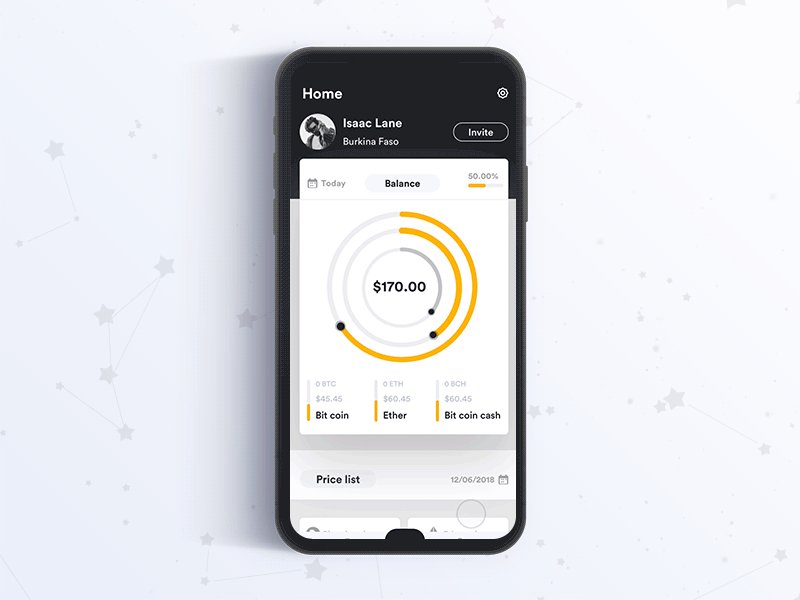
 Progression bar invigoration past Dimest is based happening catchy color contrast and limited effects of small particles added to the primary part. The comeback on the right part of the bar also features the progress percentage.
Progression bar invigoration past Dimest is based happening catchy color contrast and limited effects of small particles added to the primary part. The comeback on the right part of the bar also features the progress percentage.
Seafaring
This typecast of animations navigates the user through the user interface. Information technology gives the prompts that some layout elements are clickable, swipeable, pullable OR tappable. For model, when something in the web interface layout is animated happening hover. It draws users' attention to the core elements of interaction this way of life strengthening visual hierarchy and intuitive pilotage.
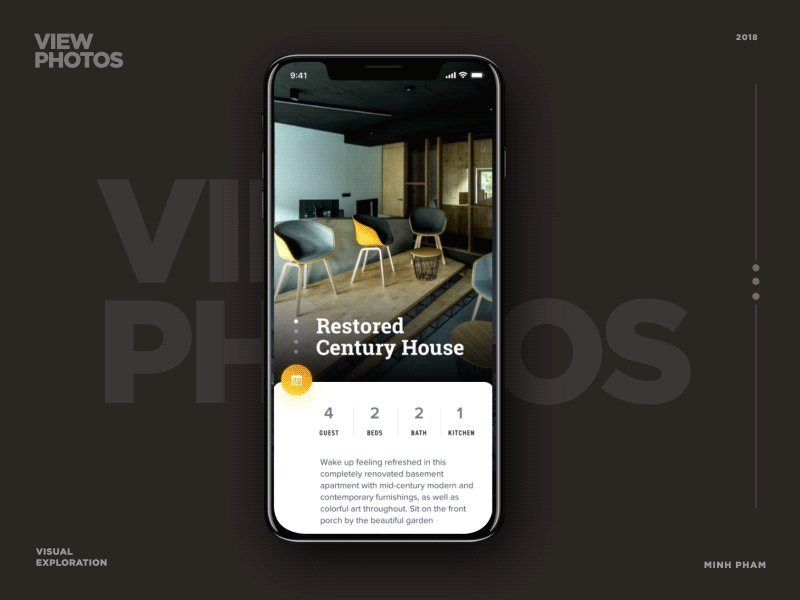
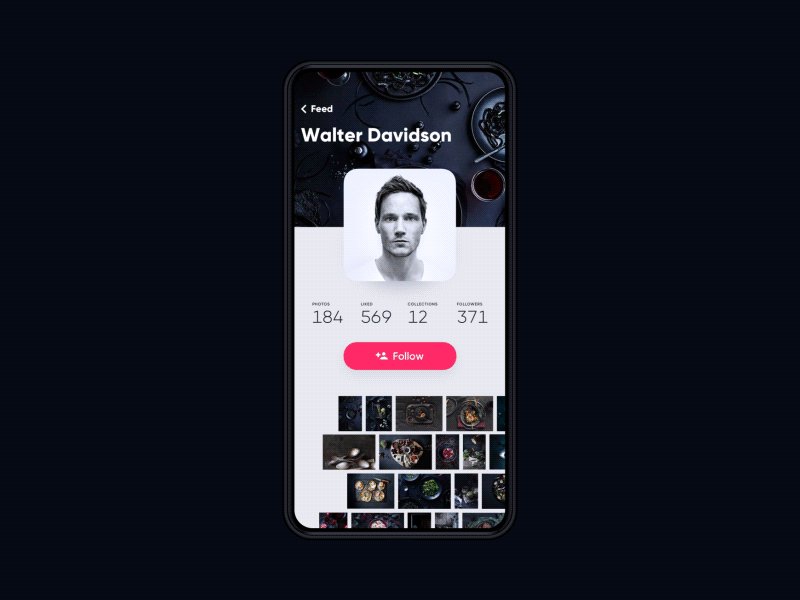
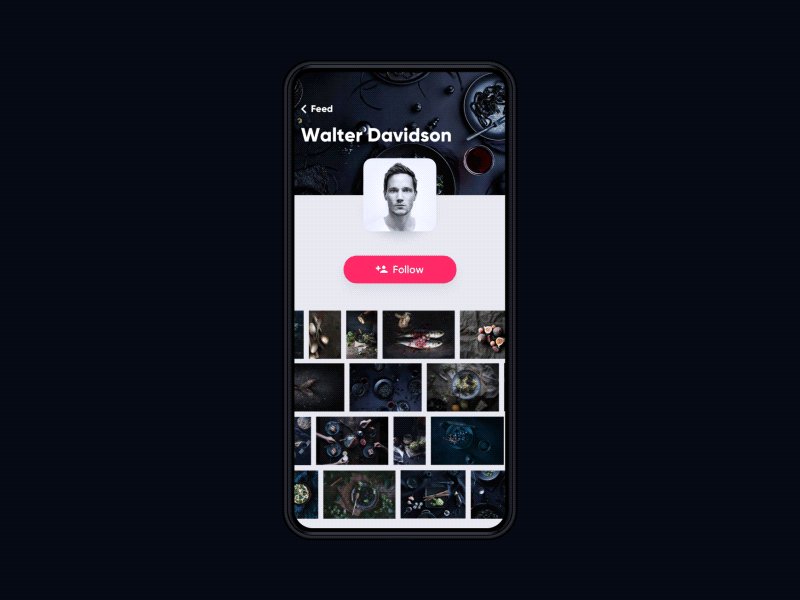
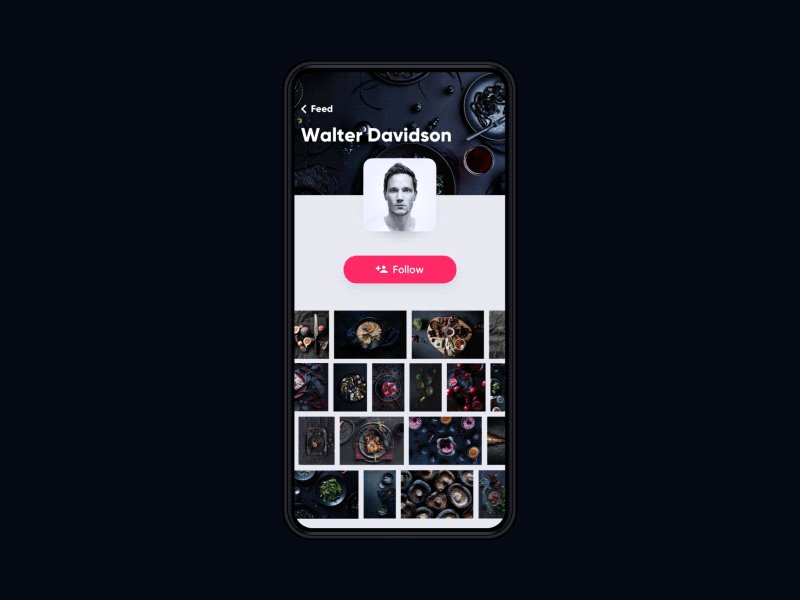
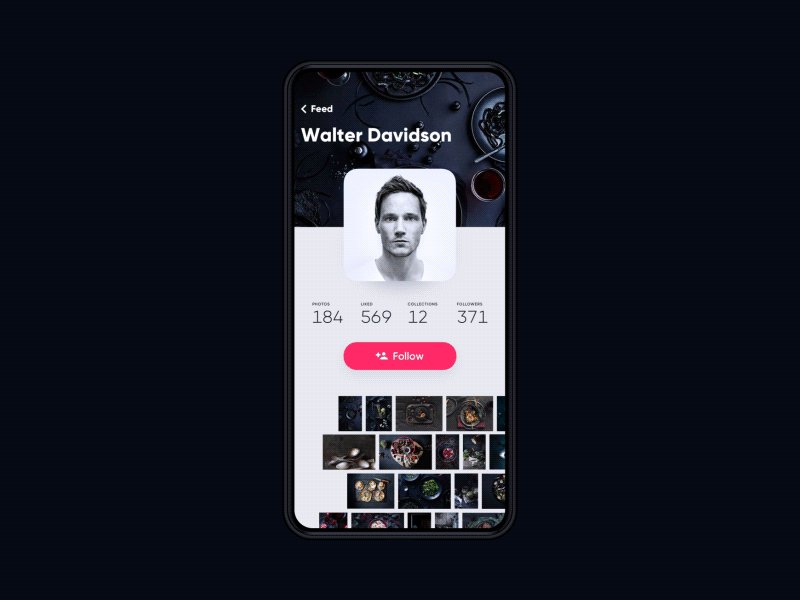
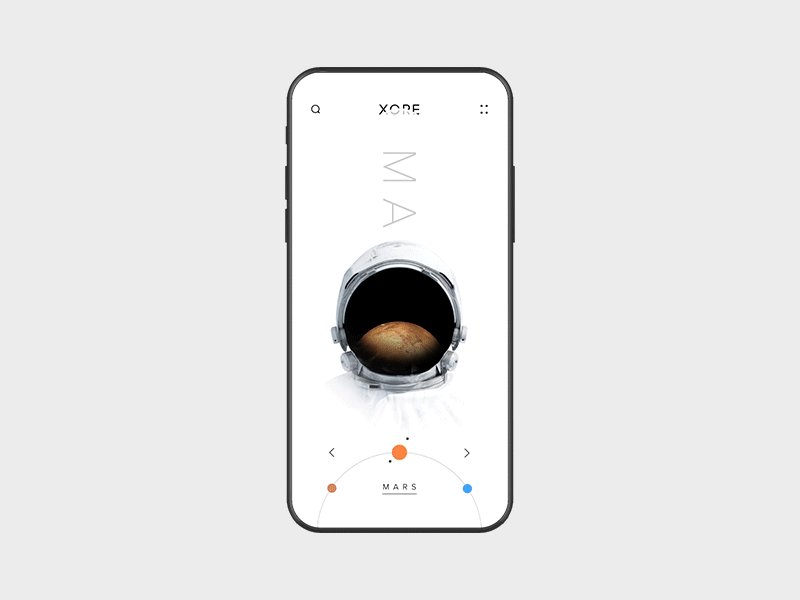
 This racy concept past Minh Pham features the slight animation of the photo that prompts the user it is movable.
This racy concept past Minh Pham features the slight animation of the photo that prompts the user it is movable.
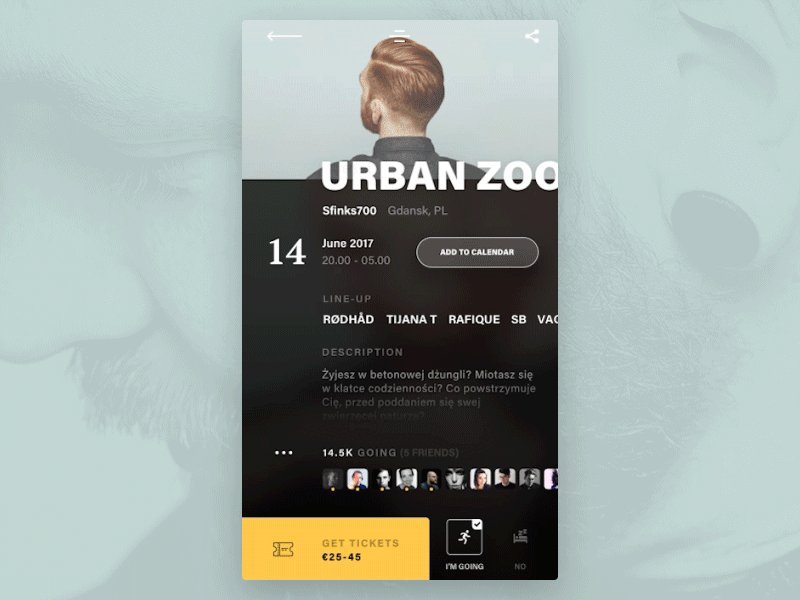
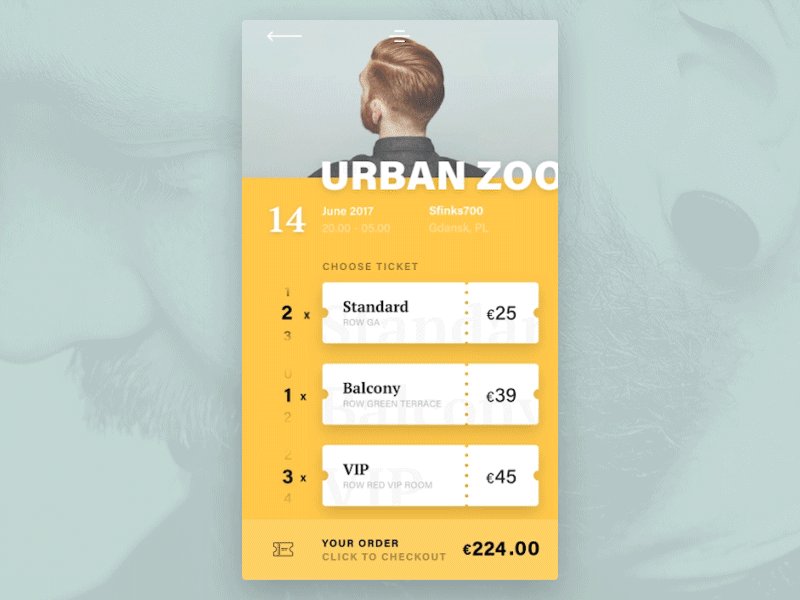
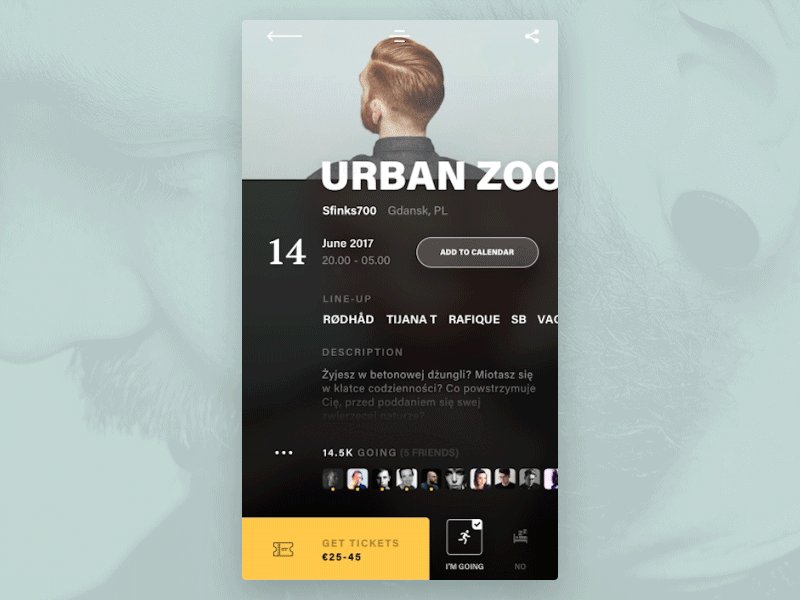
 Animated microinteractions in the UI design concept by Piotr Kohut: when you gain the fine, IT responds with life to show you that the button is pushed and the number of tickets changes with the execute.
Animated microinteractions in the UI design concept by Piotr Kohut: when you gain the fine, IT responds with life to show you that the button is pushed and the number of tickets changes with the execute.
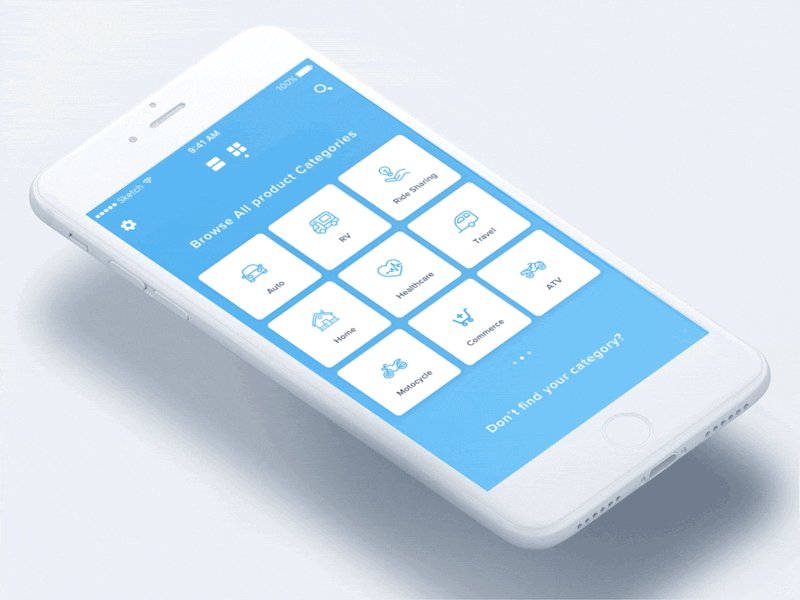
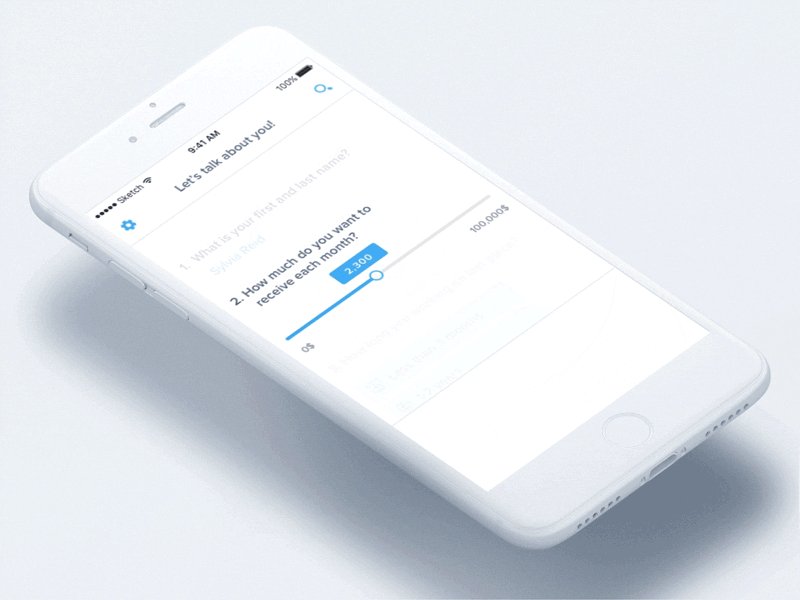
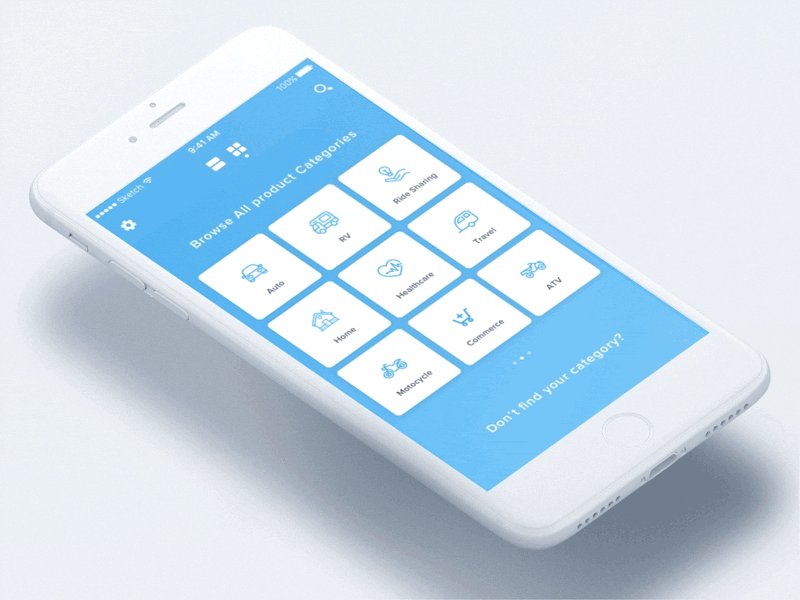
 Animated concept by Dmitro Petrenko features the sequence of showing interactive buttons of categories, this way giving the feeling of showing the items one at a time instead of overwhelming the user with all the buttons together right away.
Animated concept by Dmitro Petrenko features the sequence of showing interactive buttons of categories, this way giving the feeling of showing the items one at a time instead of overwhelming the user with all the buttons together right away.
 Vital icons by the Icons8 team are a good way to quickly catch users attention to the feedback more or less trading operations. Also, they can be used Eastern Samoa a hover animation at websites to give a prompt to the substance abuser what interactions can represent done. You can get the icon animations Hera for free.
Vital icons by the Icons8 team are a good way to quickly catch users attention to the feedback more or less trading operations. Also, they can be used Eastern Samoa a hover animation at websites to give a prompt to the substance abuser what interactions can represent done. You can get the icon animations Hera for free.
 Peculiar and engaging conception of interactive tab key bar figure by Prekesh: the profile icon moves right or left as if it were look the icon the user is pressing.
Peculiar and engaging conception of interactive tab key bar figure by Prekesh: the profile icon moves right or left as if it were look the icon the user is pressing.
![]() Spirited interaction concept past Oleg Frolov shows a search icon that transforms into a cursor.
Spirited interaction concept past Oleg Frolov shows a search icon that transforms into a cursor.
Action Absolute
One more typecast of UI animation that has a strategic meaning for the app OR web site usability. In essence, this brio informs a user that the fulfill is through: the button is pushed, the menu is yawning or closed, the file away is uploaded, the payment is accepted etcetera, and indeed forth.
Why is it important? Because just tapping the screen Oregon clicking the mouse for the variety of actions we need to understand what's loss on. It's different from the fundamental interaction with the fleshly objects.
Simple example: typing the text with a keyboard, feeling the keys texture, resistance and hearing the sounds, is totally different than typing the text on the smartphone screen which gives zero physical feedback. Thus, vibrations and visual signs play the big role to make users overconfident in interactions.
The Saami happens when you bump off the push button "Remuneration" on the e-commerce website but nada happens. Was the payment done? Should you push the button again or will it register one many payment and will shoot your money twice? Give a quick visual touch like changing the color of the button, transforming it into the ticktock signalise or opening a popup with boost inside information to facilitate not lone users but also business owners who will not feature a tidy sum with payments or hundreds of wrong clicks.
 This simple animation by Gallon Shir shows the process of crossing out a labor from the hoo-hah tilt. It imitates the aforesaid process as we do information technology on theme: the exploiter just swipes on the schoolbook, information technology gets crossed knocked out while the checkbox transforms into a tick.
This simple animation by Gallon Shir shows the process of crossing out a labor from the hoo-hah tilt. It imitates the aforesaid process as we do information technology on theme: the exploiter just swipes on the schoolbook, information technology gets crossed knocked out while the checkbox transforms into a tick.


 Stylish spiritedness concepts by Kreativa Studio support a kinda wow-effect for the screens and concurrently leave quick feedback from the organization to the user.
Stylish spiritedness concepts by Kreativa Studio support a kinda wow-effect for the screens and concurrently leave quick feedback from the organization to the user.
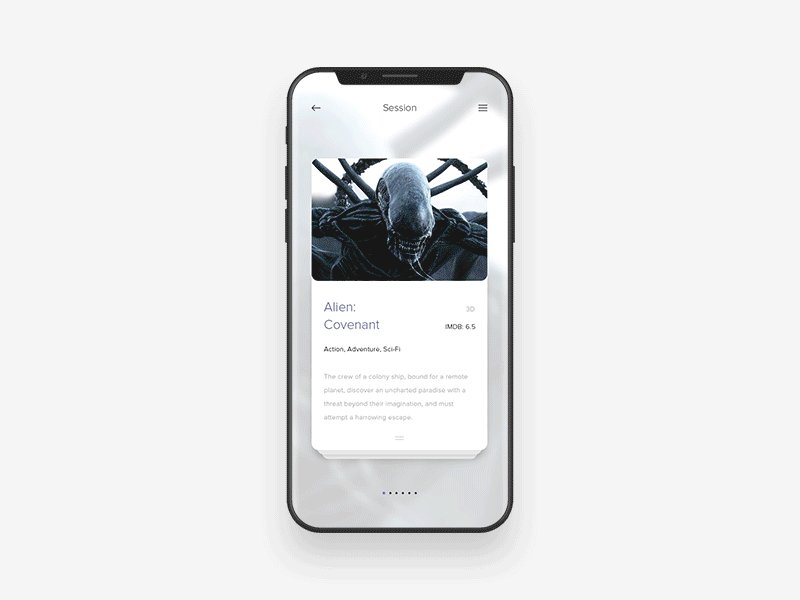
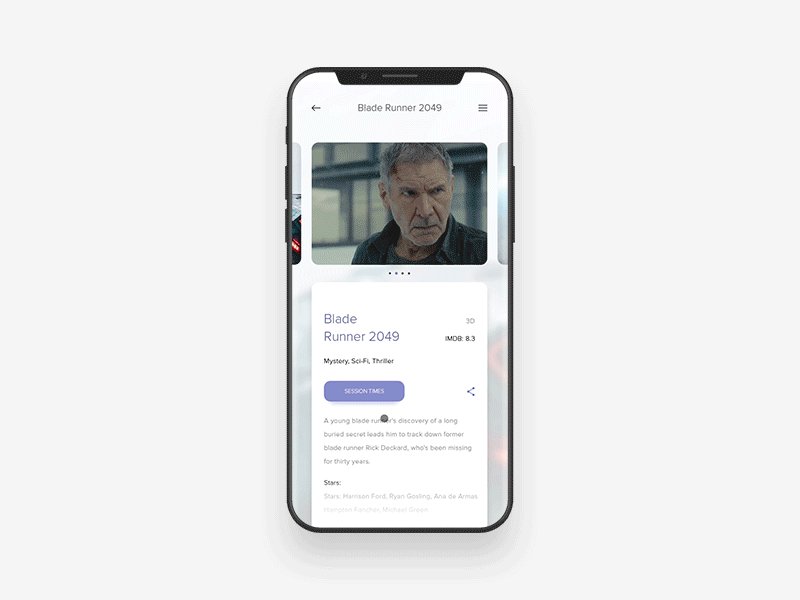
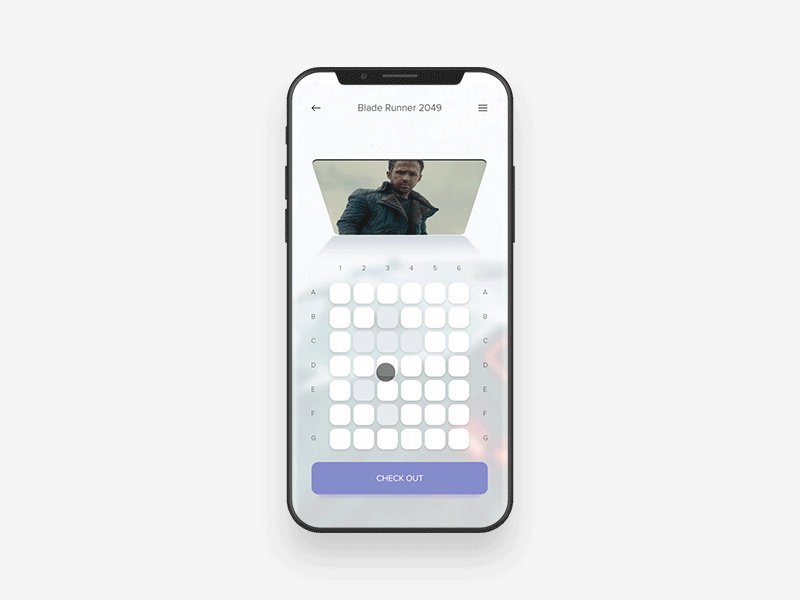
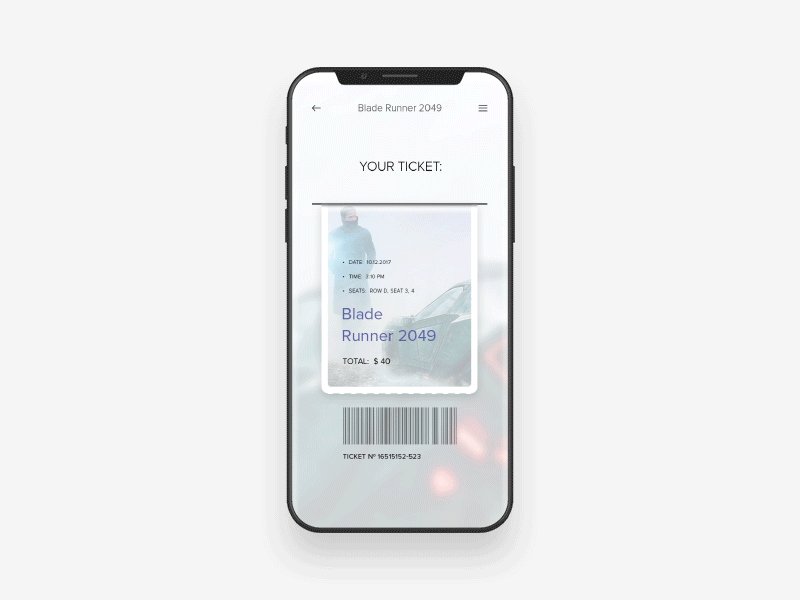
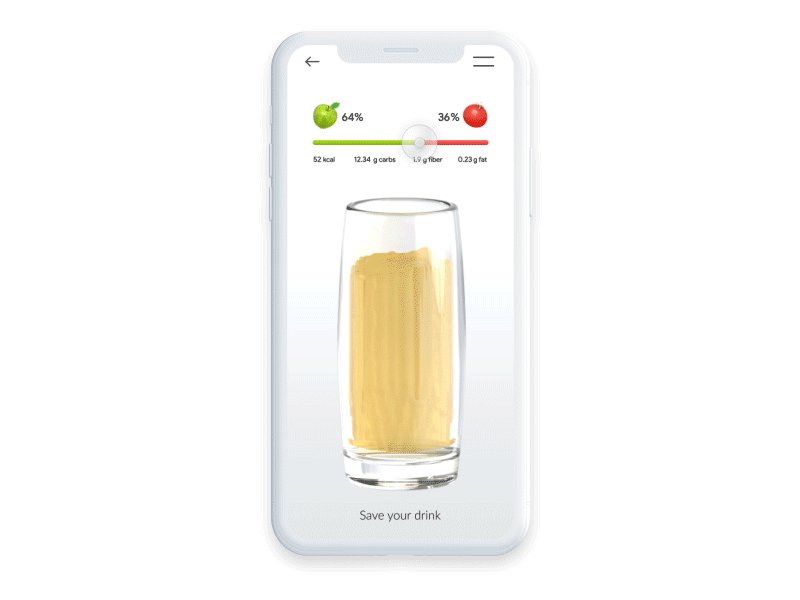
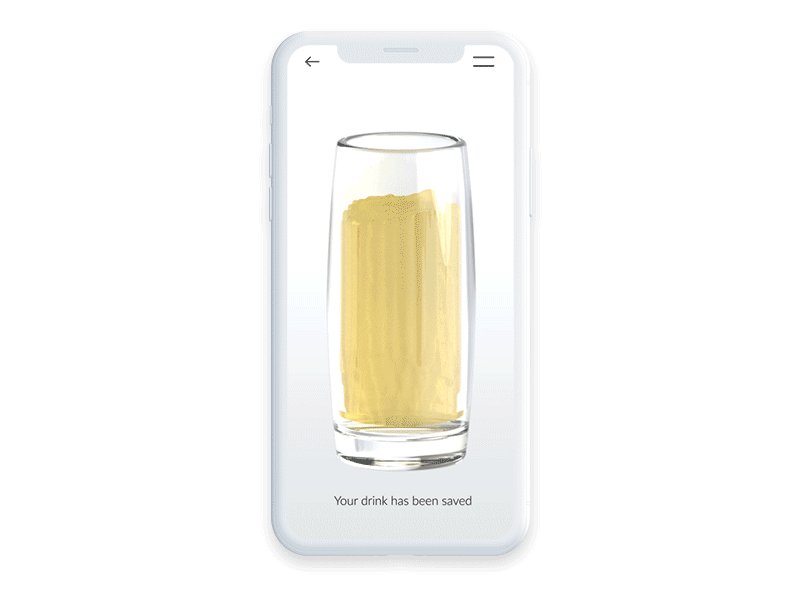
 The flow of interactions with a cinema app away Anton Skvortsov animates the confirmation as a sticker removed from the barcode of the slate.
The flow of interactions with a cinema app away Anton Skvortsov animates the confirmation as a sticker removed from the barcode of the slate.
 This mobile user interface construct past Jakub Antalik shows tick animation to mark that the action is complete on the separate screen.
This mobile user interface construct past Jakub Antalik shows tick animation to mark that the action is complete on the separate screen.
Scroll
Nary secret, we drop hours of our life scrolling. Sure, information technology may piece of work without special effects and invigoration. Still, motion makes the process more recherche and harmonic. Information technology oft imitates natural interactions from the physical world and gives the interface an built-in look for. Keep back in beware that scrolling May cost practical in different directions, non only vertical but also swimming.
Yet, it's not exclusively nearly beauty. Spiritedness of this kind can too help to support visual illusions of more space along the screen or clear up the limits of the elements quickly. Information technology's peculiarly comprehended in mobile interfaces with their limited projection screen place.
 Internet site curl brio by Nathan James Whitcomb Riley creates the upshot of layers interaction making the page look integral and aesthetic.
Internet site curl brio by Nathan James Whitcomb Riley creates the upshot of layers interaction making the page look integral and aesthetic.
 Therein concept past Tubik, mobile horizontal scroll in the app gallery makes the feeling of asynchronous movement of the rows.
Therein concept past Tubik, mobile horizontal scroll in the app gallery makes the feeling of asynchronous movement of the rows.
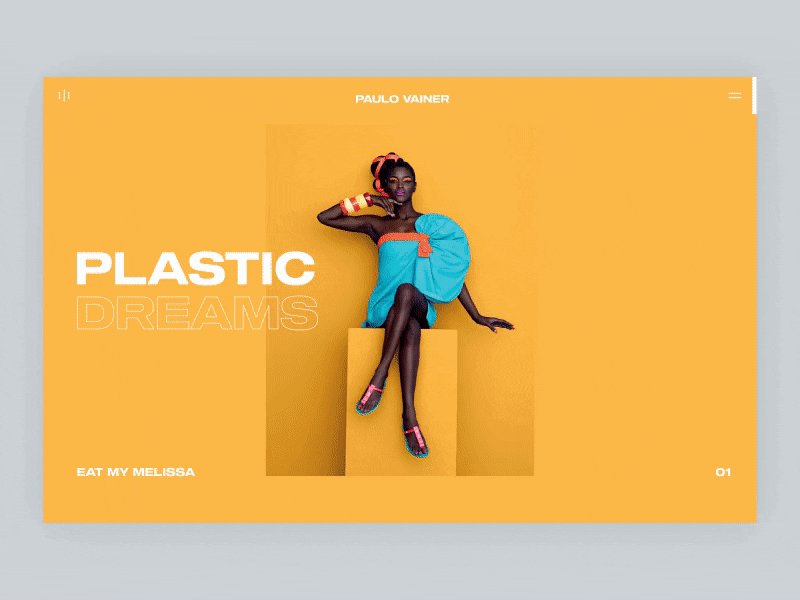
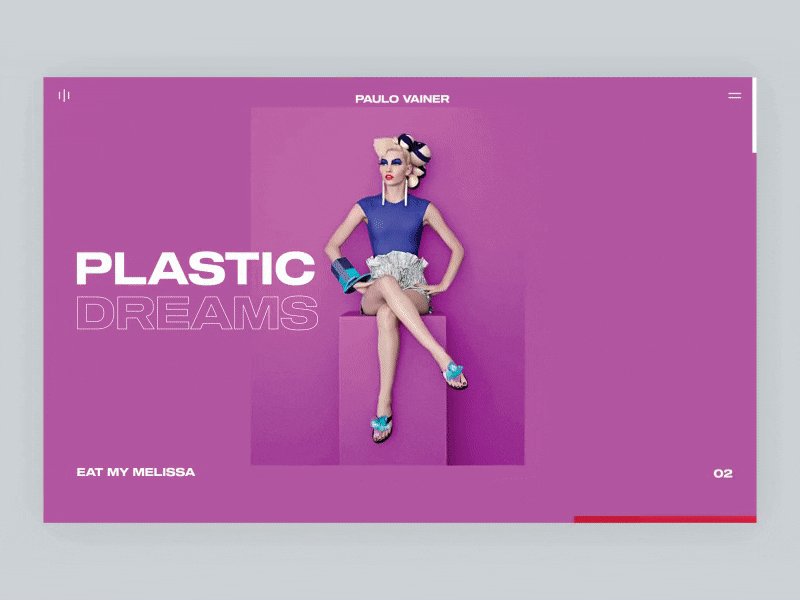
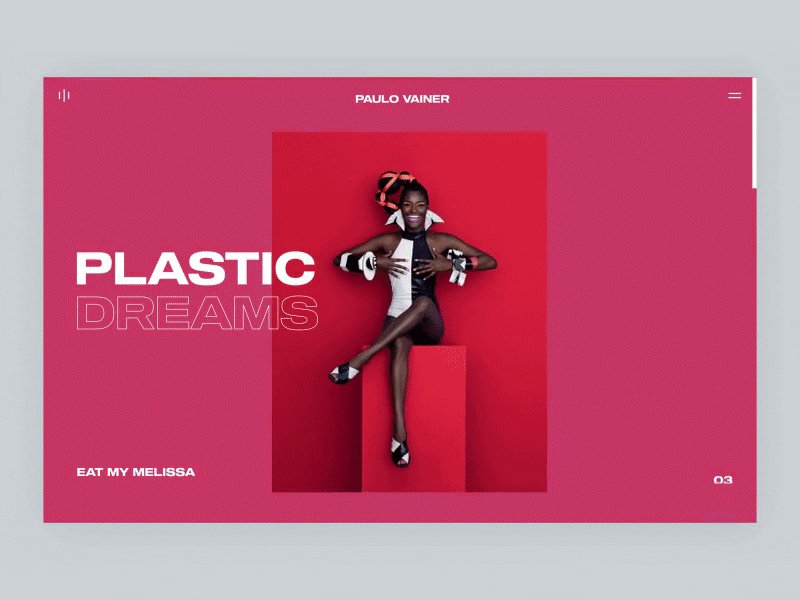
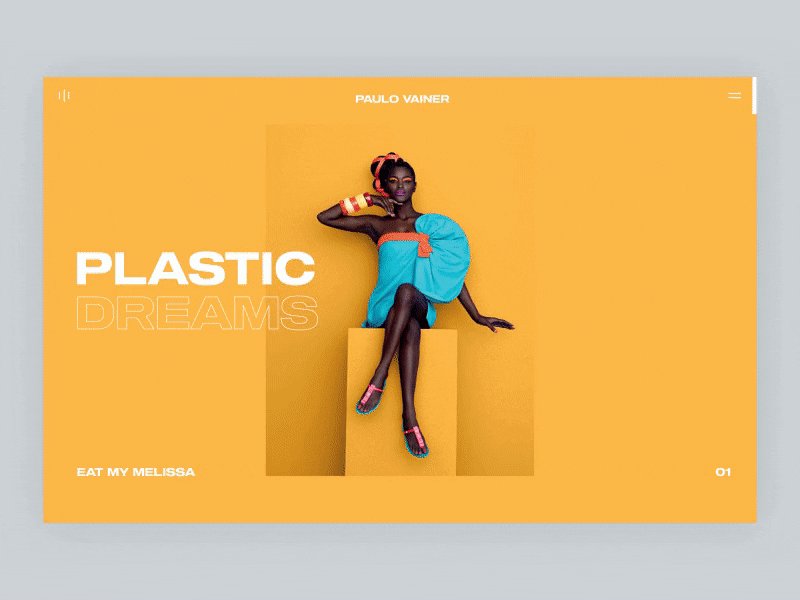
 Experimental animation of the separatrix scroll by Nathan Riley: in combination with bold colors and catchy hero images, it looks original and trendy.
Experimental animation of the separatrix scroll by Nathan Riley: in combination with bold colors and catchy hero images, it looks original and trendy.
 Web UI vivification away Radesign where the photos aren't shown at full immediately but step by step open with the curl.
Web UI vivification away Radesign where the photos aren't shown at full immediately but step by step open with the curl.
 Attention-getting coil animation by Robbin Senijn harmonically combine scroll with visual disassembling the mechanism of the hero image.
Attention-getting coil animation by Robbin Senijn harmonically combine scroll with visual disassembling the mechanism of the hero image.
Transitions
A I mentioned in the article about best-selling UI design trends, experiments with animation of transitions are found in many designers' portfolios. Animated transitions add originality and fun to the interactions with a user interface. They allow an app, landing place page or web site to stick ou from the crowd. What's more, they often ready the strong associations with the real life. When the webpages tump over like the pages of a paper magazine publisher or cards are pulled wish the realistic ones, IT's engaging and unforgettable. And IT whitethorn even be a reason for users to stay longer on the website (which is good for SEO) or app.
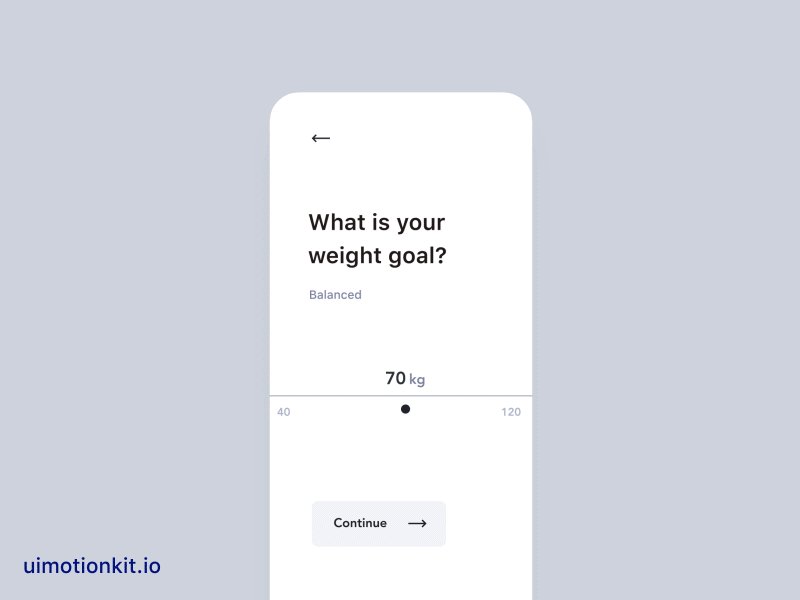
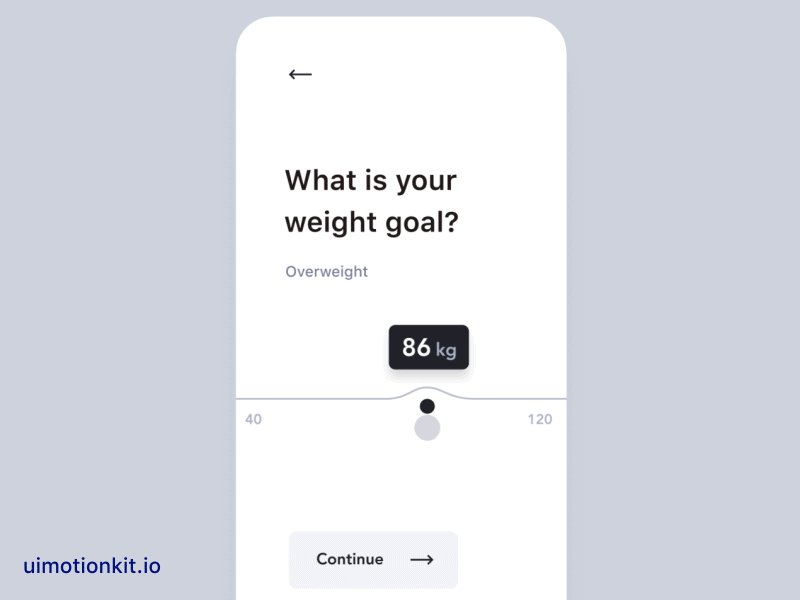
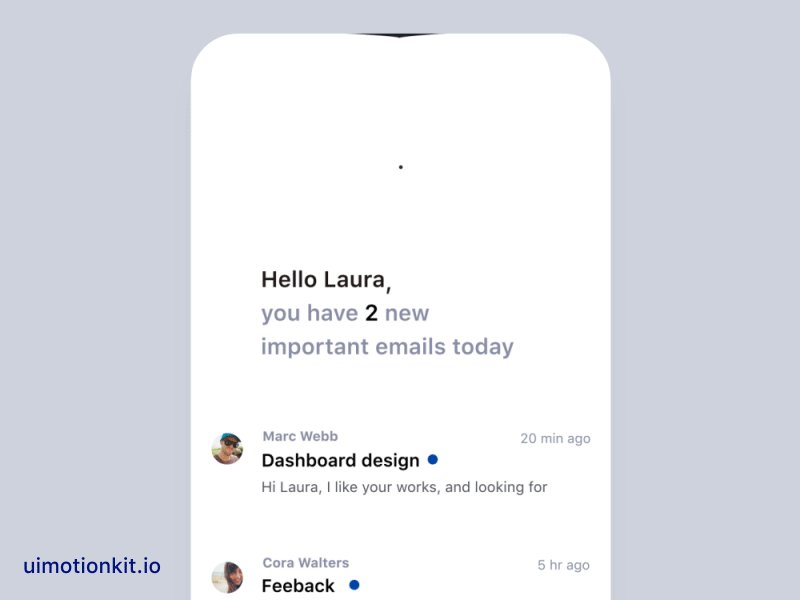
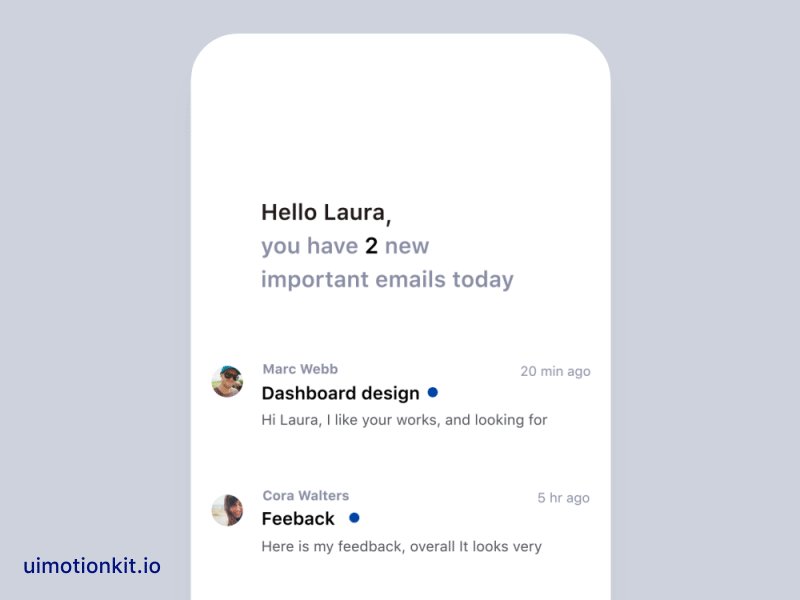
 Elegant design by Zhenya Rynzhuk features transitions between the pages which imitate turn ended the pages.
Elegant design by Zhenya Rynzhuk features transitions between the pages which imitate turn ended the pages.
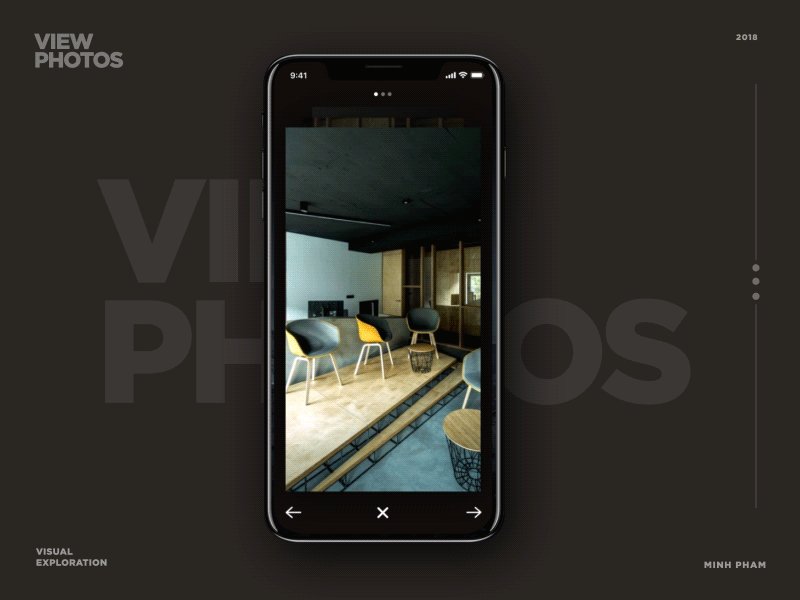
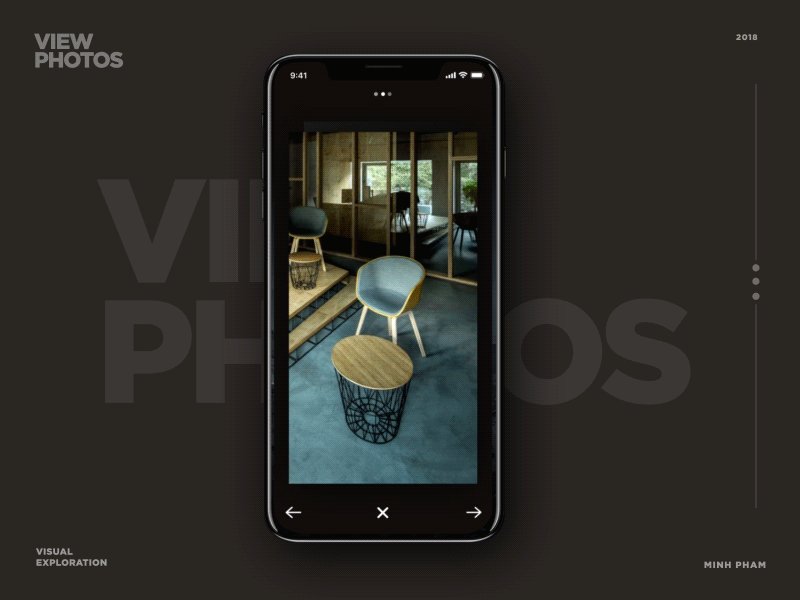
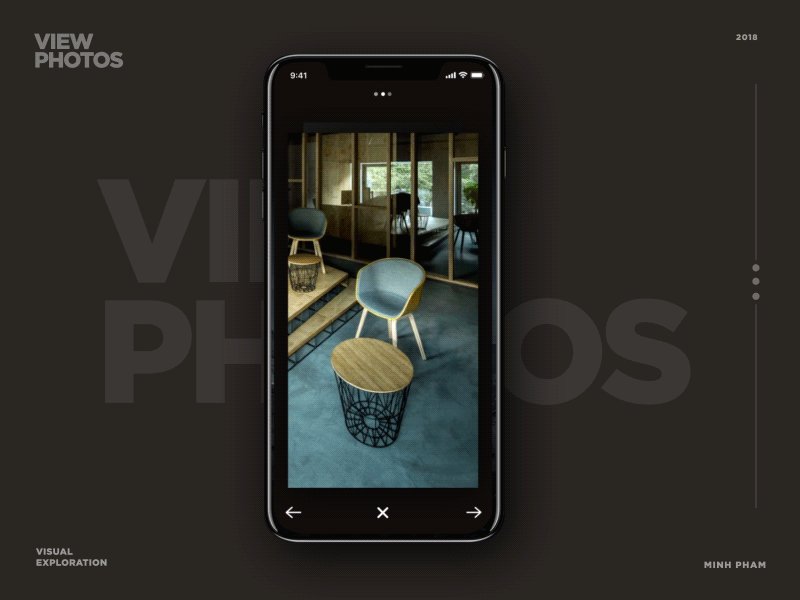
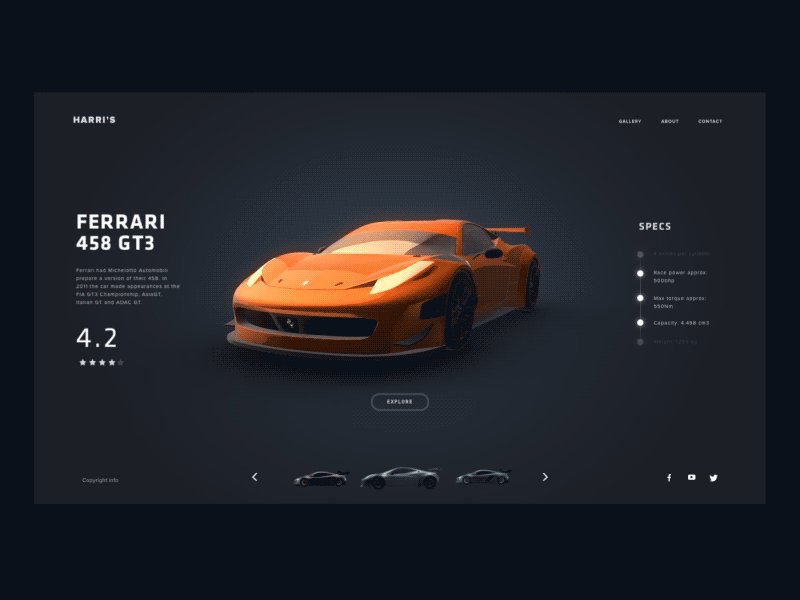
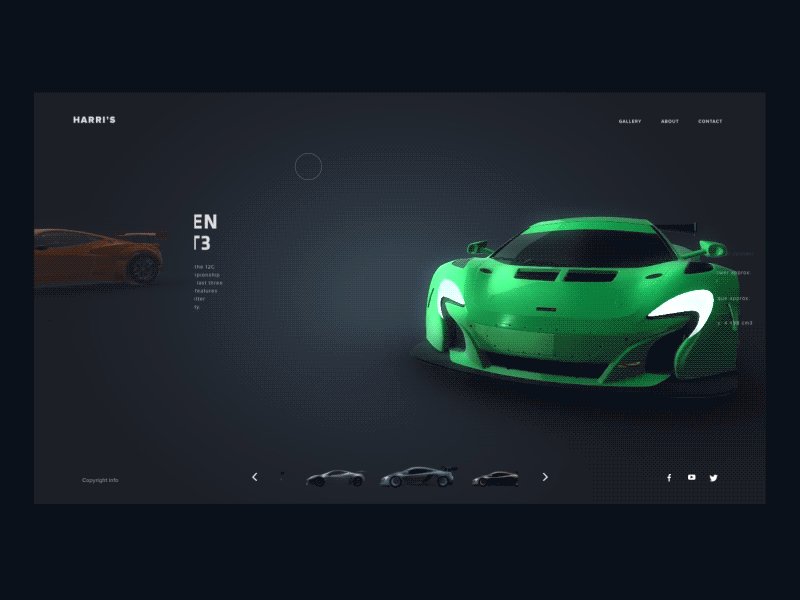
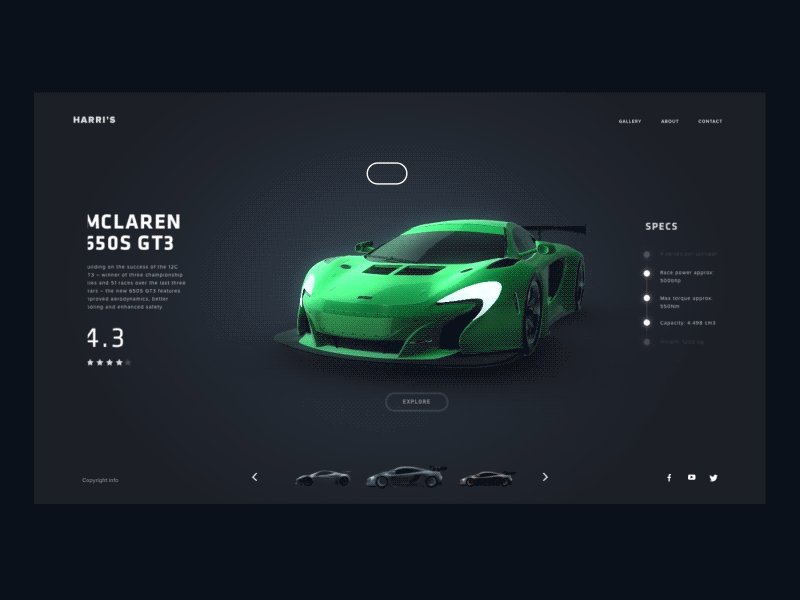
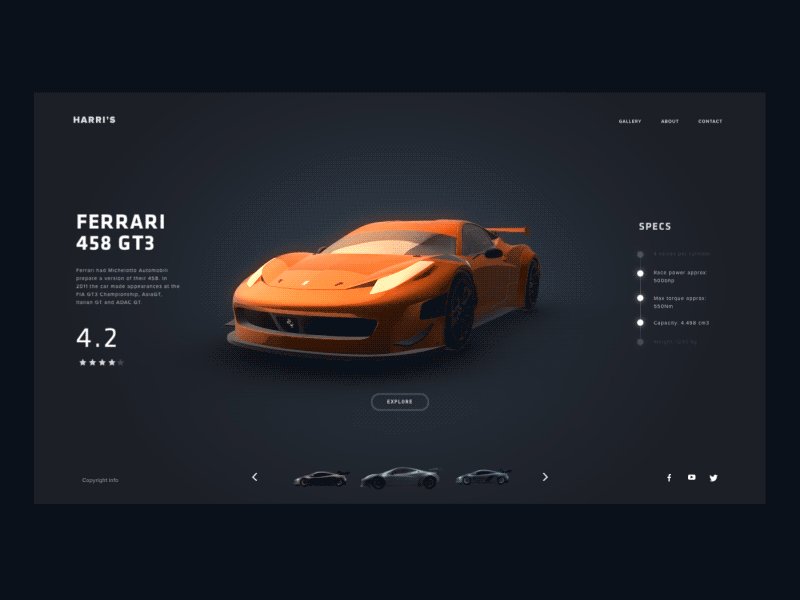
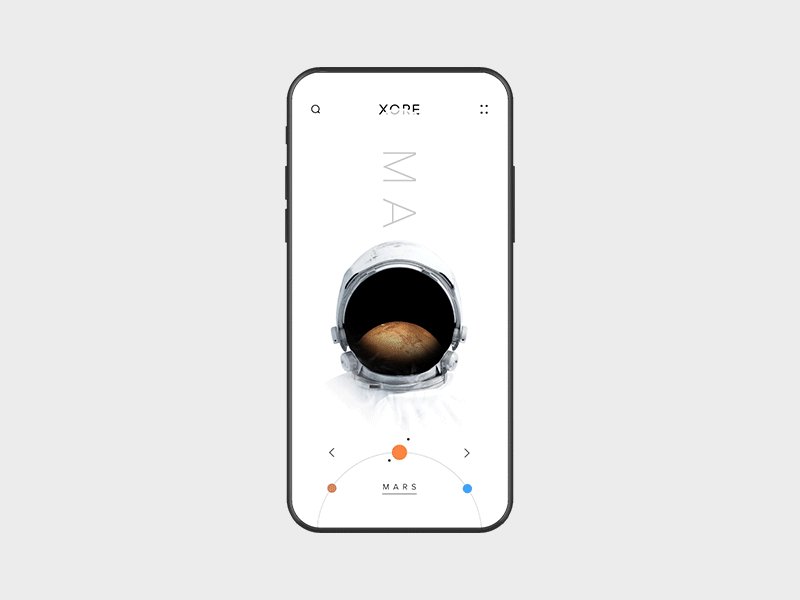
 The UI concept by Minh Pham: animation of the transition 'tween the screens of product images is based on the slick motion of torpedo images and synchronized movement of the page indicator below.
The UI concept by Minh Pham: animation of the transition 'tween the screens of product images is based on the slick motion of torpedo images and synchronized movement of the page indicator below.
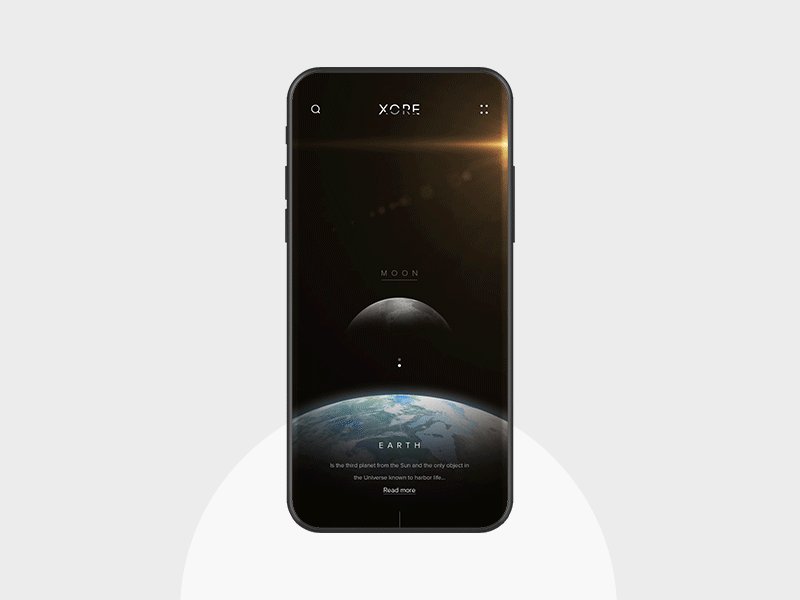
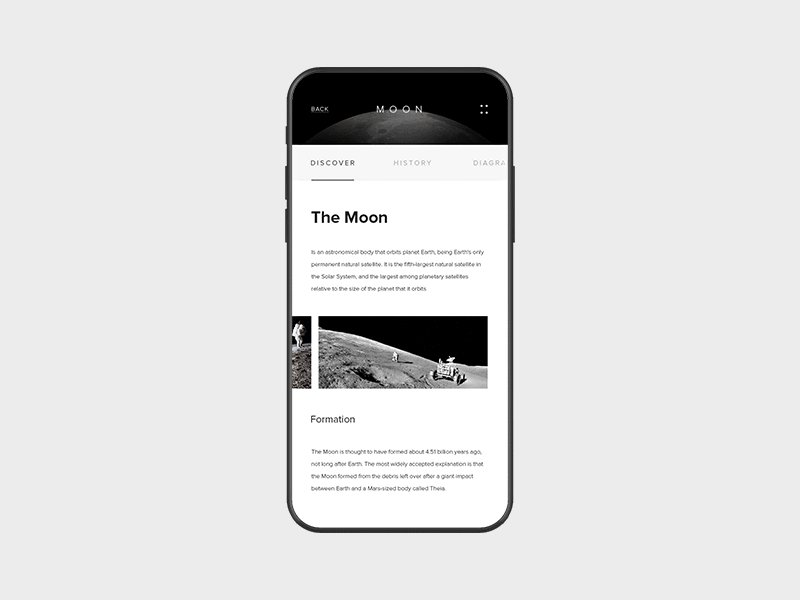
 Therein concept by Anton Skvortsov, the animation makes you feel like you are diving deeper into one screen instead of just touring from one screen to the other.
Therein concept by Anton Skvortsov, the animation makes you feel like you are diving deeper into one screen instead of just touring from one screen to the other.
Explainer
This type of animation is often found in tutorials, tooltips, and screens with informative visual content. Motion allows designers to attract users' attention to the nontextual matter and provide quick prompts. Here you can also find full of life characters and illustrations.
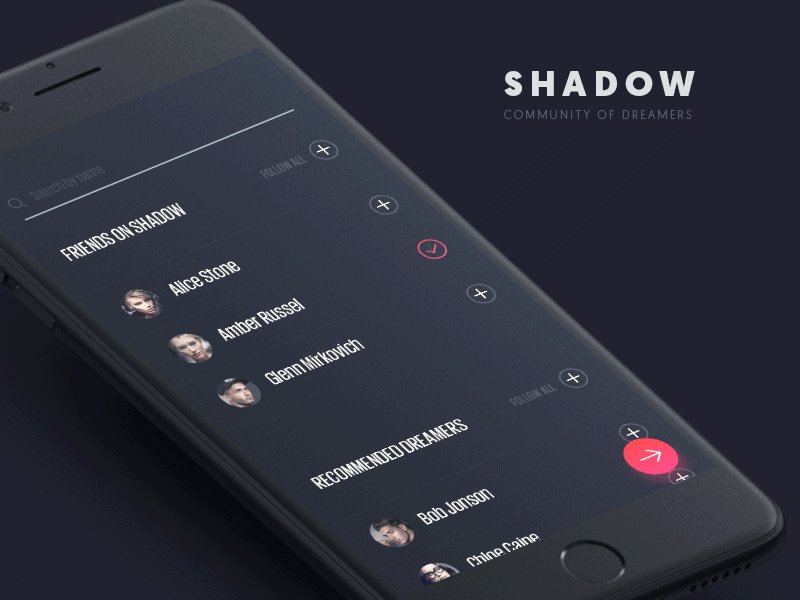
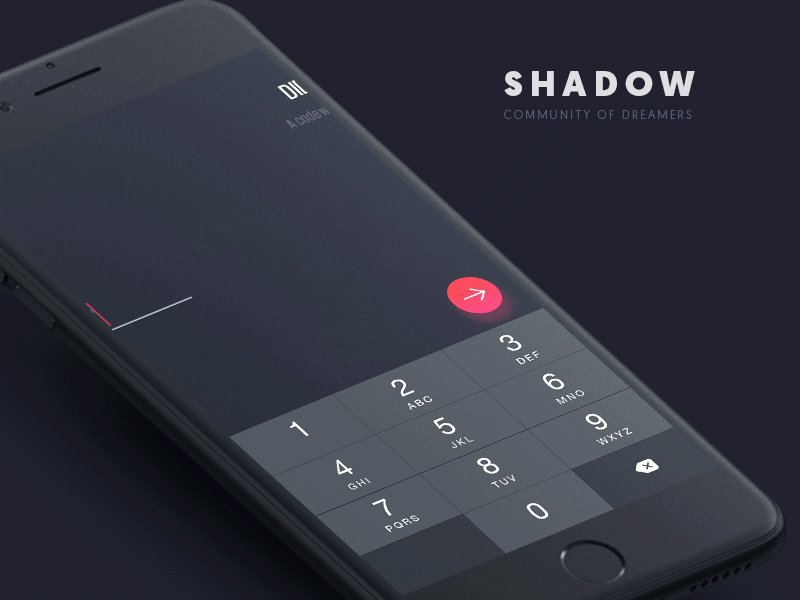
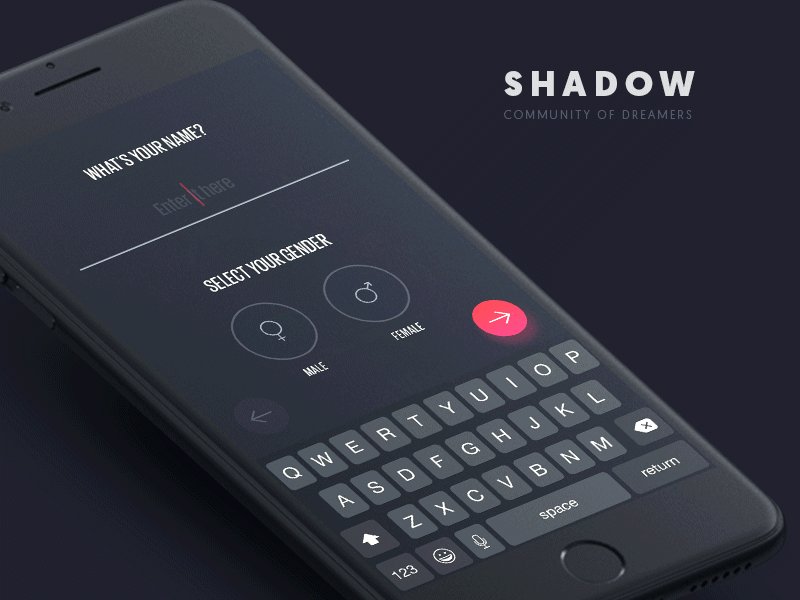
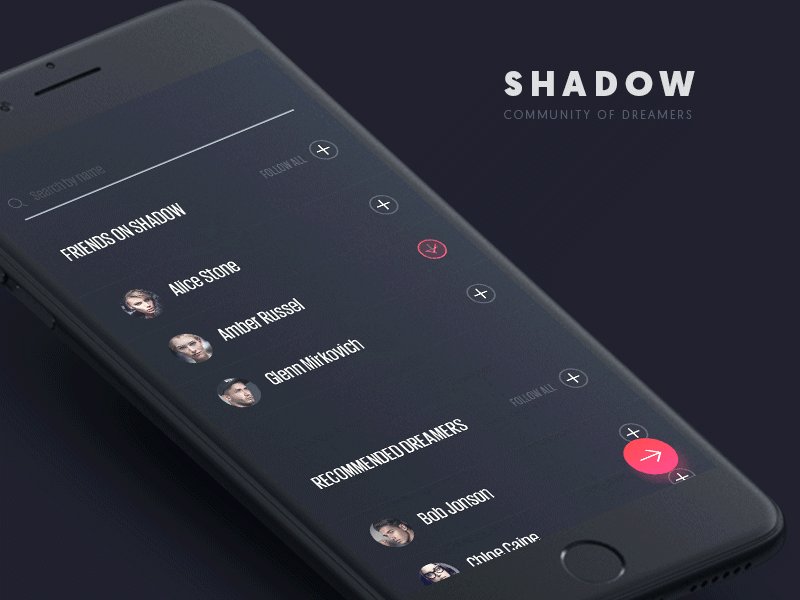
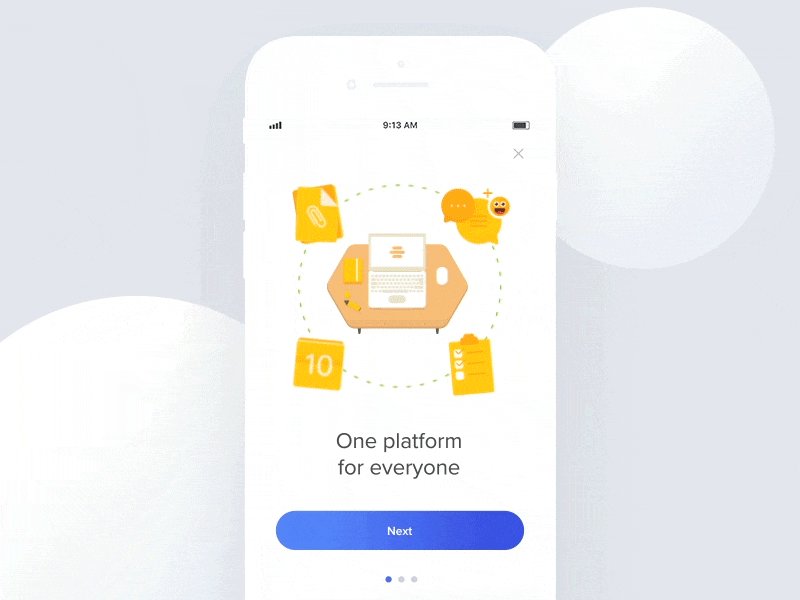
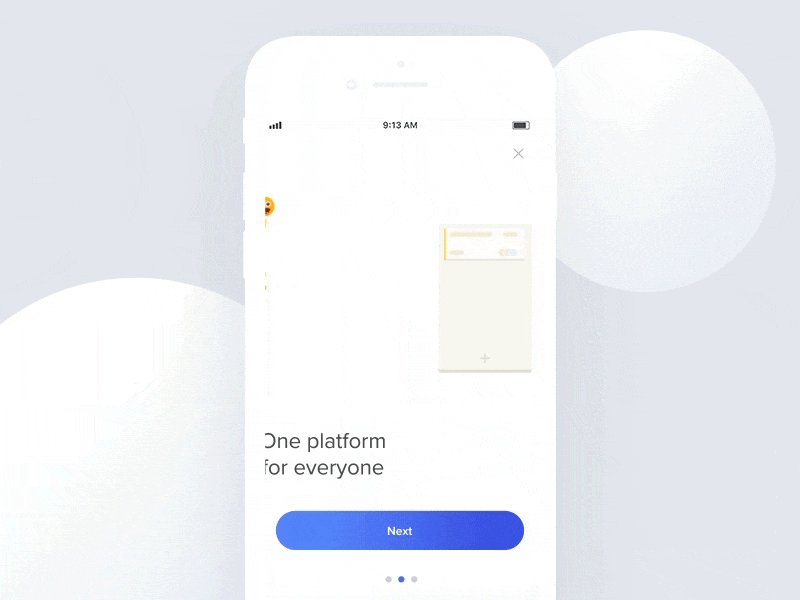
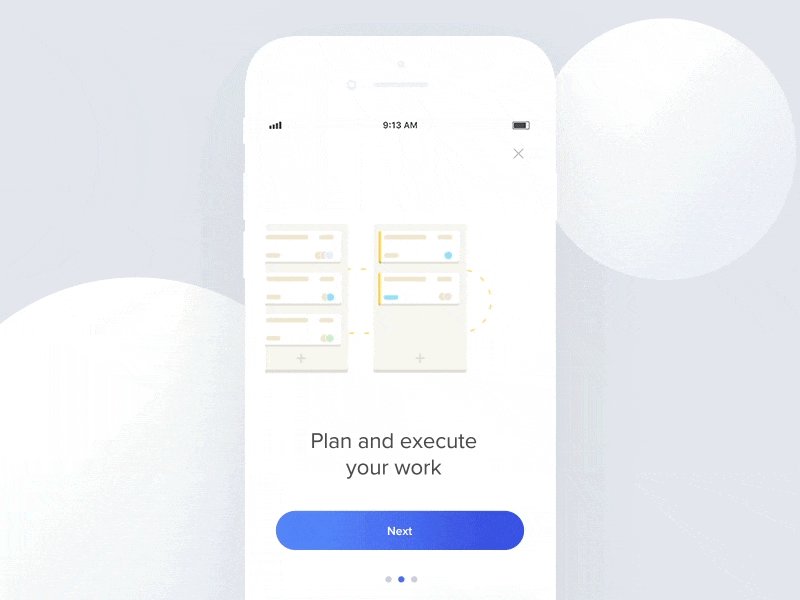
 The concept of transferrable onboarding tutorial by Adam Zielonko: animation is victimized for better storytelling and makes the visuals more consultive.
The concept of transferrable onboarding tutorial by Adam Zielonko: animation is victimized for better storytelling and makes the visuals more consultive.
 One more piece of apparent movement design for the onboarding tutorial aside Virgil Pana: the artwork look quite simple, merely the animation transforms them into a united story to give users simple and clear instructions.
One more piece of apparent movement design for the onboarding tutorial aside Virgil Pana: the artwork look quite simple, merely the animation transforms them into a united story to give users simple and clear instructions.
 Animated tutorial with prominent 3D graphics by Mikołaj Szymanowski gives clear exteroception instruction on how the app works with the lower limit of text.
Animated tutorial with prominent 3D graphics by Mikołaj Szymanowski gives clear exteroception instruction on how the app works with the lower limit of text.
Branding
Integration of ocular brand identity in UI design is nothing new for now. Corporate colors and typography, logo and mascots, offer visualizations, custom illustrations and photos – all that stuff enables ware and marketing go hand-by-mitt. Liveliness is taking more and more comportment in this perspective. For instance, logo animations add the mood and catch the user's eye.
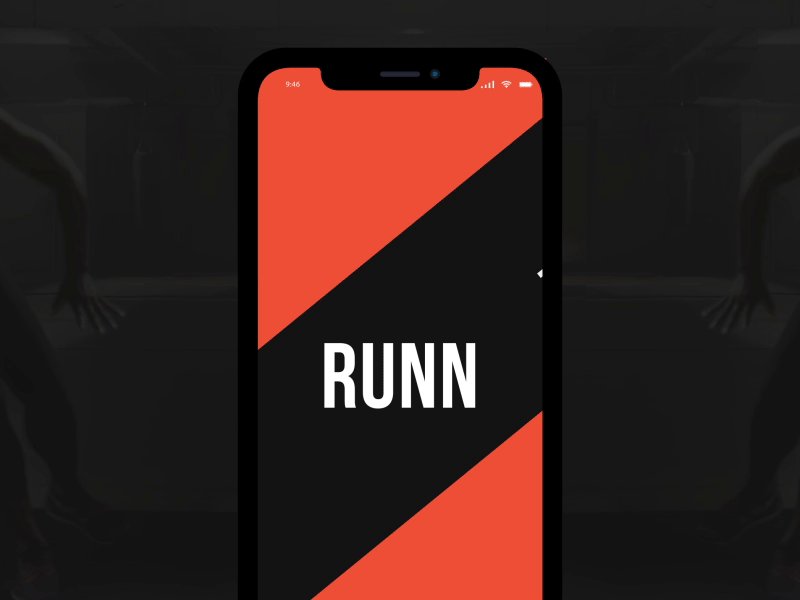
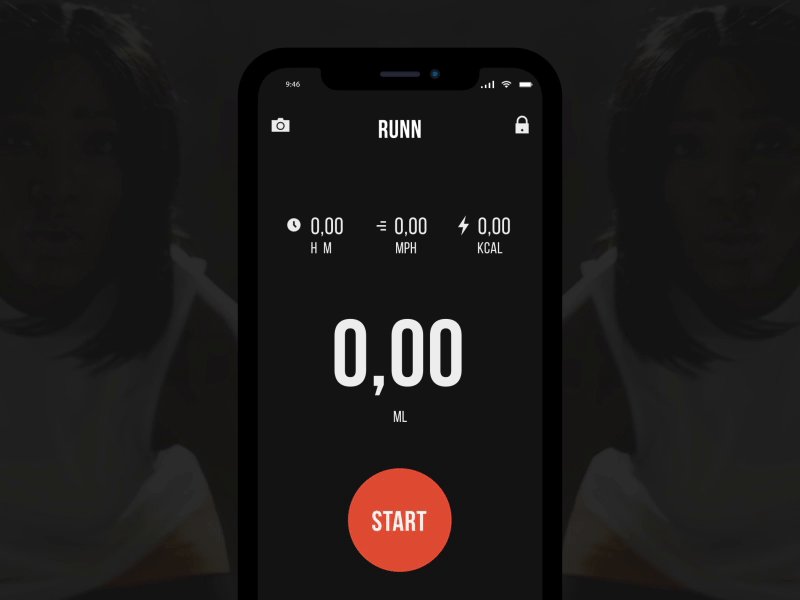
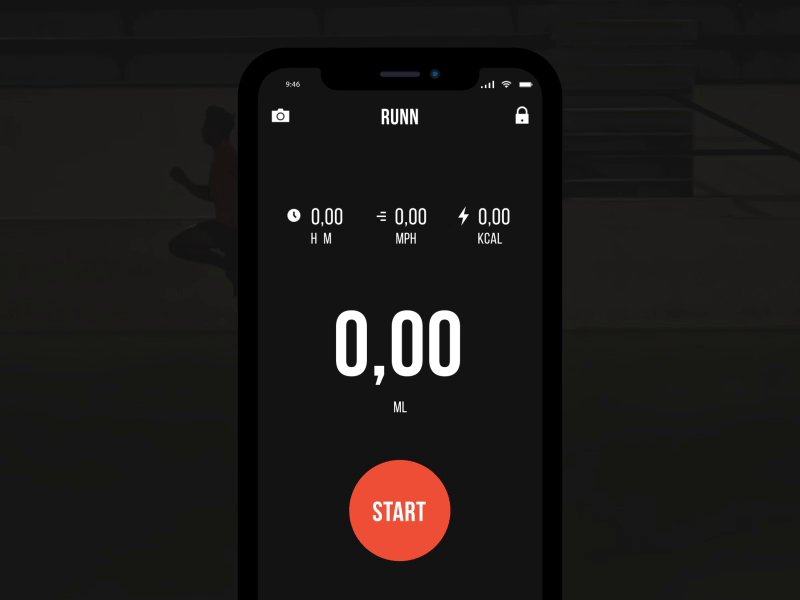
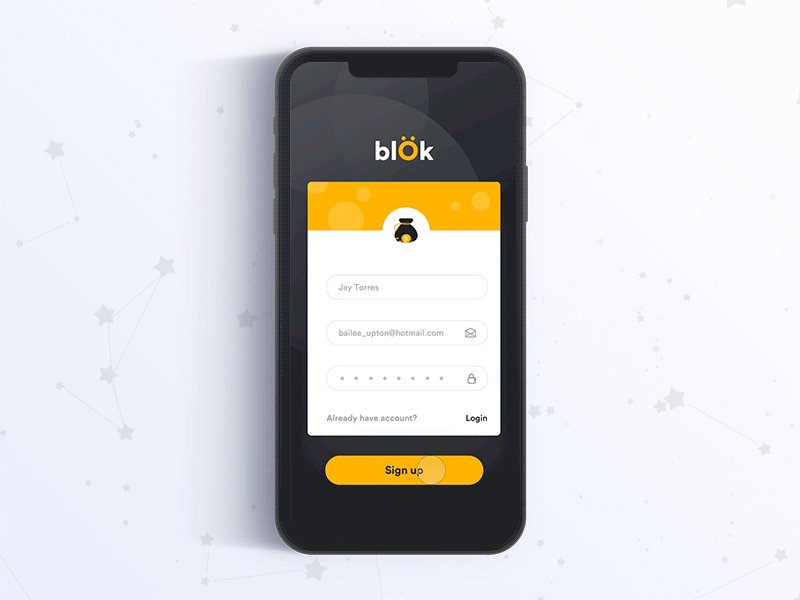
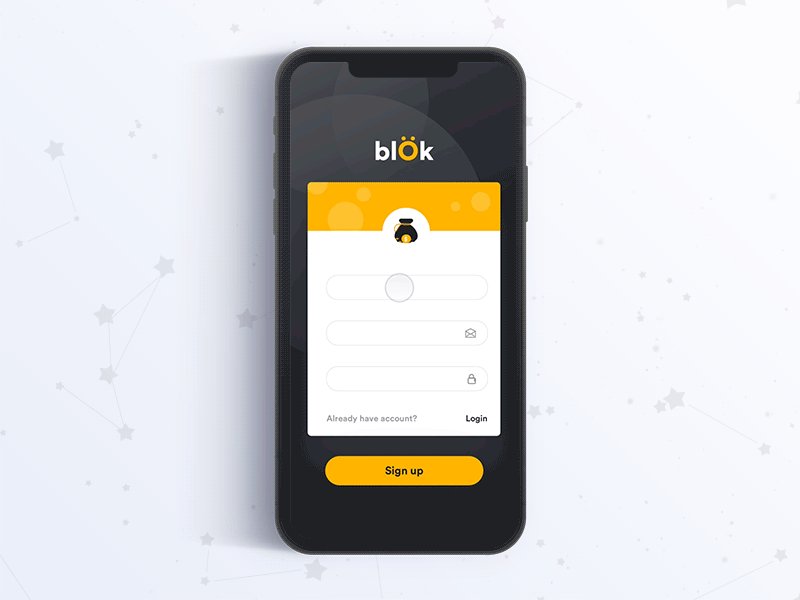
 Splash screen animation by Zhenya Rynzhuk makes the process of an app loading beautiful and creates the dynamics echoing the nature of the app for runners.
Splash screen animation by Zhenya Rynzhuk makes the process of an app loading beautiful and creates the dynamics echoing the nature of the app for runners.
 Funny logotype animation by Tubik adds playfulness to the character and makes information technology quickly noticeable.
Funny logotype animation by Tubik adds playfulness to the character and makes information technology quickly noticeable.
 Logo animation on the squish test for the mobile UI aim concept by Johny Vino.
Logo animation on the squish test for the mobile UI aim concept by Johny Vino.
Points to Consider
Whatever catchy and trendsetting the animation looks, your decision to implement it in the application or website should be advisable-weighed and well-tested. Let's briefly check what are the strong sides and drawbacks of UI animation in interaction design.
Advantages:
- enhanced serviceability
- original looks
- saving space on the screen or page
- adding convenience and speed to interactions
- clear feedback from the system to the user
- patronage of visual pecking order and integrity
Disadvantages designers have to consider:
- higher loading time (comparison to static images)
- beguilement ingredien (too a lot animation is tiring for users)
- time and effort-consuming subject field fruition (information technology will take more work hours to uprise such interactions).
So, examine all these factors together with user research before you make a decisiveness.
Astir the author: Marina Yalanska, tech/design author and researcher, editor of Icons8 Blog
Deed of conveyance image by Teddy boy Kulakevich
Check the name of 10 popular UI conception trends on Dribbble, download 400 free animated icons, and read the article about the just about hated UI and UX patterns.
Have an exciting article to share with our readers? Let's catch on published.
Source: https://blog.icons8.com/articles/interaction-design-basic-types-ui-animation/
Posted by: cochranhaustrand.blogspot.com

0 Response to "Interaction Design: 7 Basic Types of UI Animation - cochranhaustrand"
Post a Comment